使用容器部署 Swagger API 服务,并支持多个 json 文件切换。
API 格式
容器部署 swagger-ui
docker pull swaggerapi/swagger-ui:v3.35.2
docker run -d -p 8080:8080 \
--name swagger-ui \
#-e BASE_URL=/swagger \
#-e SWAGGER_JSON=/foo/swagger.json \
#-v /data/swagger:/foo \
-e URLS="[ { url: \"http://petstore.swagger.io/v2/swagger.json\", name: \"Petstore-1\" }, { url: \"http://petstore.swagger.io/v2/swagger.json\", name: \"Petstore-2\" } ]" \
-e SUPPORTED_SUBMIT_METHODS=['get', 'post', 'put', 'delete'] \
swaggerapi/swagger-ui:v3.35.2
说明:
- BASE_URL 访问 url 的 subpath
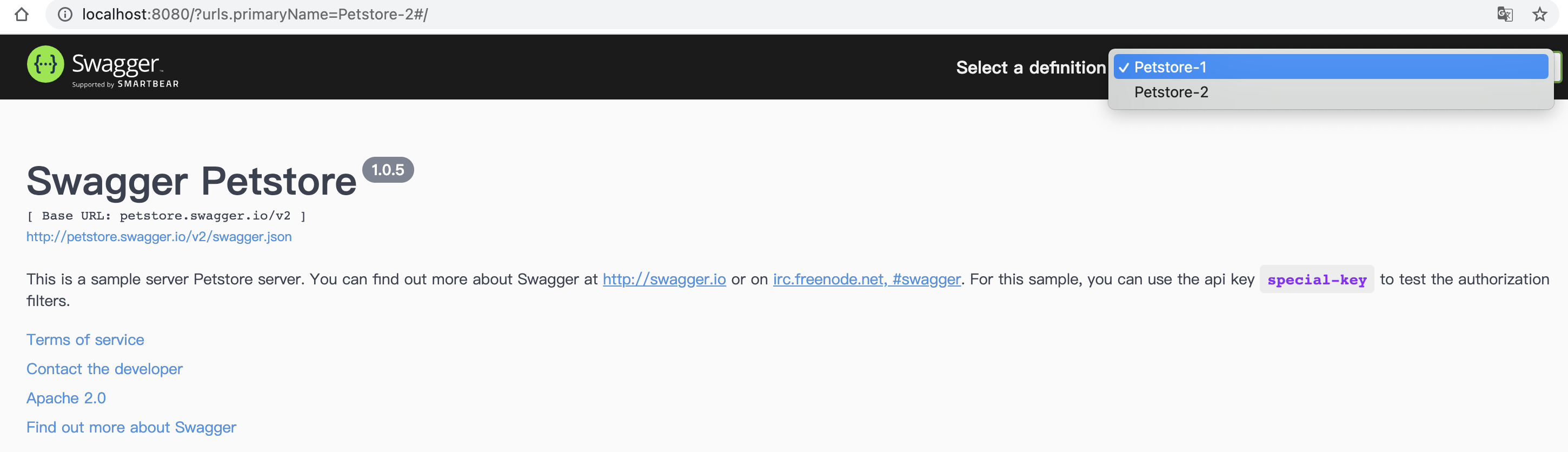
- 访问 http://localhost:8080/?urls.primaryName=Petstore-2 即是 Petstore-2 对应的 json 文件
- 使用
-e PORT 8081 指定端口

进入容器:
docker exec -it swagger-ui sh
相关目录:
- /etc/nginx/conf.d
- /usr/share/nginx/html
使用
基于 OpenAPI 生成 SDK 代码
swagger 转 markdown
参考 syroegkin/swagger-markdown 将 swagger.yaml 转化为 Markdown 文档
# 安装
npm install -g swagger-markdown
# 使用
swagger-markdown -i path/to/swagger.yaml
类似的其他工具:
chrome 自动配置登录信息插件
FAQ
跨域问题
修改 Nginx 配置文件后重启容器:
server {
...
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Sinc
...