cline(原名:Claude Dev) 一个可在 Vscode 中使用 命令行(CLI) 和 编辑器(Editor) 的人工智能助手,名称来自 CLI aNd Editor 的缩写
说明
- cline 使用 token 较多,建议使用 Roo-Code (之前叫 Roo-Cline) 或 ALine
介绍

借助 Claude 3.5 Sonnet 的代理编码功能(Claude 3.5 Sonnet’s agentic coding capabilities),Cline 可以逐步(step-by-step)处理复杂的软件开发任务。有了这些工具,他可以创建和编辑文件、探索大型项目、使用浏览器和执行终端命令(在获得你的许可后),他能以超越代码完成或技术支持的方式为你提供帮助。Cline 甚至可以使用 模型上下文协议(MCP, Model Context Protocol) 来创建新工具并扩展自己的能力。传统上,自主人工智能脚本都是在沙盒环境中运行的,而这一扩展提供了一个人性化的图形用户界面来批准每一次文件更改和终端命令,为探索代理人工智能的潜力提供了一种安全、易用的方式。
- 输入任务并添加图片,将模型转换为功能应用程序,或通过截图修复错误。
- Cline 首先会分析你的文件结构和源代码 AST,运行 regex 搜索,并读取相关文件,以加快现有项目的进度。通过仔细管理添加到上下文中的信息,Cline 甚至可以为大型复杂项目提供有价值的帮助,而不会让上下文窗口不堪重负。
- 一旦 Cline 掌握了他需要的信息,他就可以:
- 创建和编辑文件,并在此过程中监控程序员/编译器的错误,让他自己主动解决导入缺失和语法错误等问题。
- Cline 可以直接在终端执行命令,并在工作过程中监控命令输出,例如在编辑文件后对开发服务器问题做出反应。
- 对于网页开发任务,Cline 可以在无头浏览器中启动网站,点击、键入、滚动并截取屏幕截图和控制台日志,从而修复运行时错误和可视化错误。
- 任务完成后,Cline 会在终端命令中显示结果,如
open -a "Google Chrome" index.html,你只需点击 Approve 按钮即可运行。
技巧:使用快捷方式 CMD/CTRL + Shift + P 打开命令调板,然后输入 Cline: Open In New Tab,在编辑器中以标签页的形式打开扩展。这样,你就能将 Cline 与文件资源管理器并排使用,并更清楚地看到它如何改变你的工作区。
配置 API 和 Model

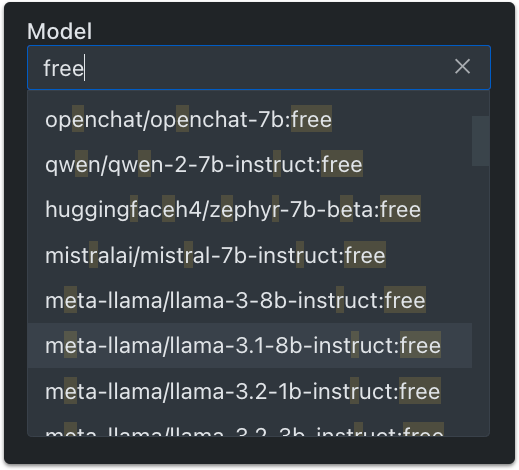
Cline 支持 OpenRouter、Anthropic、OpenAI、Google Gemini、AWS Bedrock、Azure 和 GCP Vertex 等 API 提供商。您还可以配置任何与 OpenAI 兼容的 API,或通过 LM Studio/Ollama 使用本地模型。如果您使用的是 OpenRouter,该扩展会获取其最新模型列表,让您可以在最新模型可用时立即使用。
该扩展还能跟踪整个任务循环和单个请求的总令牌和 API 使用成本,让你随时了解每一步的花费。
在终端 Terminal 中运行命令

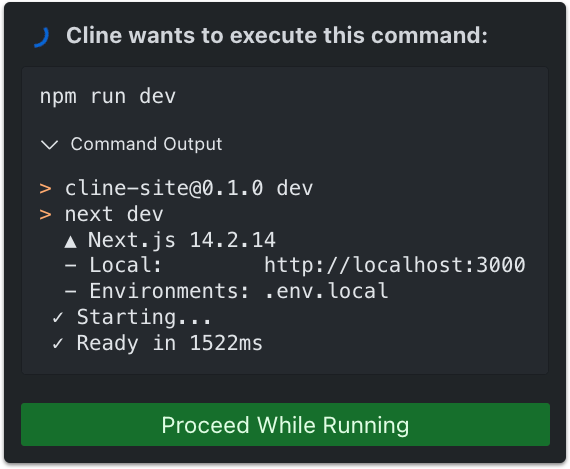
得益于 VSCode v1.93 中新的 shell 集成(shell integration updates in VSCode v1.93)更新,Cline 可以直接在终端执行命令并接收输出。这样,他就能执行从安装软件包、运行构建脚本到部署应用程序、管理数据库和执行测试等各种任务,同时还能适应你的开发环境和工具链,从而顺利完成工作。
对于开发服务器等长时间运行的进程,使用 Proceed While Running(运行中继续) 按钮可让 Cline 在后台运行命令时继续执行任务。Cline 在工作过程中会收到任何新的终端输出通知,让他对可能出现的问题做出反应,例如编辑文件时出现的编译错误。
创建和编辑文件

Cline 可以直接在你的编辑器中创建和编辑文件,并向你展示更改的差异视图。你可以直接在差异视图(diff view, vscode 足够宽时,能自动显示出来)编辑器中编辑或还原 Cline 的修改,也可以在聊天中提供反馈,直到你对结果满意为止。Cline 还能监控线程/编译器错误(导入缺失、语法错误等),这样他就能自己修复在运行过程中出现的问题。
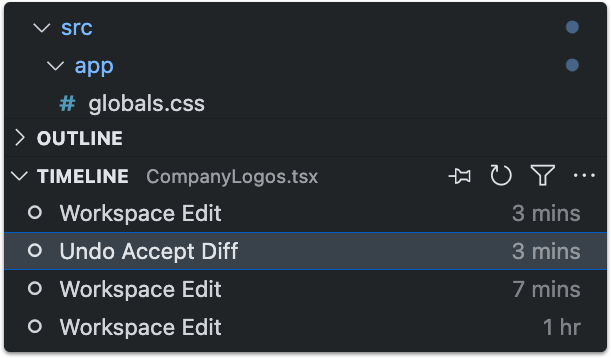
Cline 所做的所有更改都会记录在文件的时间轴中,从而为跟踪和在必要时恢复修改提供了一种简便的方法。
使用浏览器

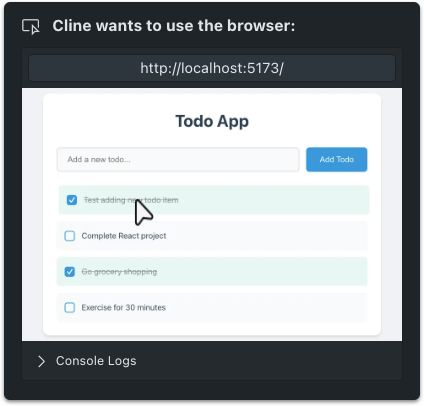
有了 Claude 3.5 Sonnet 新的 计算机使用(Computer Use) 功能,Cline 可以启动浏览器、点击元素、输入文本和滚动,并在每一步都截取屏幕截图和控制台日志。这样就可以进行交互式调试、端到端测试,甚至是一般的网络使用!这使他能够自主修复可视化错误和运行时问题,而不需要你亲自动手和复制粘贴错误日志。
试着让 Cline 测试应用程序,然后看他运行类似 npm run dev 的命令,在浏览器中启动本地运行的开发服务器,并执行一系列测试以确认一切正常。See a demo here.

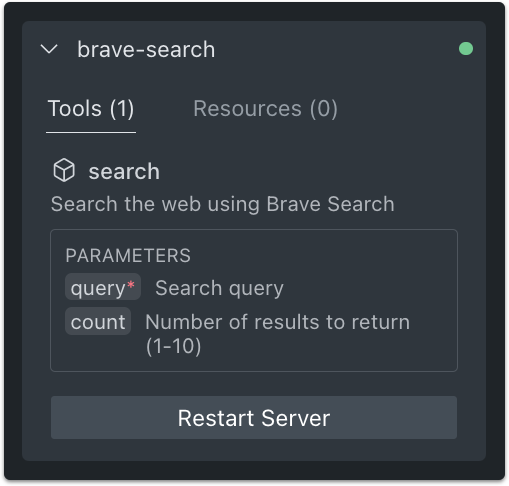
得益于模型上下文协议,Cline 可以通过定制工具扩展自己的能力。虽然你可以使用社区自制服务器,但 Cline 可以根据你的特定工作流程创建和安装工具。只需要求 Cline add a tool(添加一个工具),他就会处理从创建新的 MCP 服务器到将其安装到扩展中的一切事宜。然后,这些定制工具就会成为 Cline 工具包的一部分,随时可以在未来的任务中使用。
add a tool that fetches Jira tickets(添加一个获取 Jira 票据的工具): Retrieve ticket ACs and put Cline to workadd a tool that manages AWS EC2s(添加一个管理 AWS EC2 的工具): Check server metrics and scale instances up or downadd a tool that pulls the latest PagerDuty incidents(添加一个工具,提取最新的 PagerDuty 事件): Fetch details and ask Cline to fix bugs
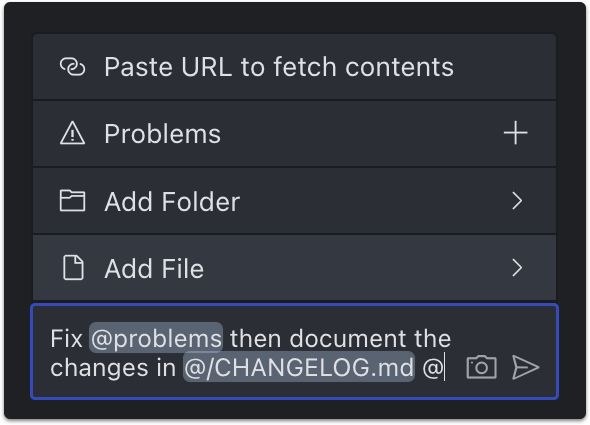
添加上下文、Add Context

@url: 粘贴一个 URL,让扩展获取并转换为标记符,这在你想为 Cline 提供最新文档时非常有用@problems: 添加工作区错误和警告(问题(Problems panel) 面板)让 Cline 修复@file: 添加文件内容,这样就不必浪费 API 请求来批准读取文件(+ 搜索文件类型)@folder: 一次性添加文件夹文件,进一步加快工作流程
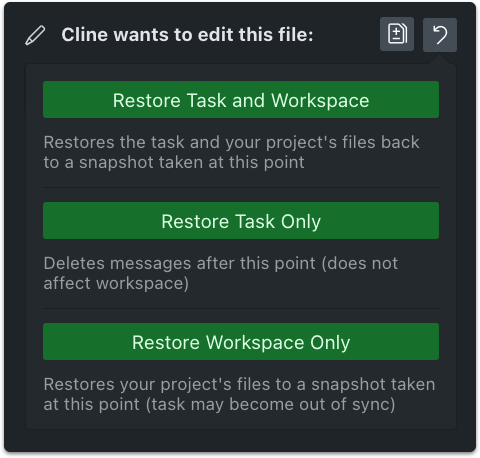
检查点: 比较和恢复、Checkpoints: Compare and Restore

当 Cline 完成一项任务时,扩展程序会在每一步对工作区进行快照。你可以使用 比较(Compare) 按钮查看快照和当前工作区之间的差异,还可以使用 还原(Restore)按钮回滚到该点。
例如,在使用本地网络服务器时,您可以使用 仅还原工作区(Restore Workspace Only) 来快速测试应用程序的不同版本,然后在找到要继续构建的版本时使用 还原任务和工作区(Restore Task and Workspace)。这样就可以安全地探索不同的方法,而不会丢失进度。
实现原理
| 模块 |
技术栈 |
作用 |
| 前端 |
React |
构建 VS Code 的 Webview 用户界面 |
| 后端 |
Node.js + TypeScript |
实现核心逻辑和工具接口 |
| AI 模型 |
Claude 3.5 Sonnet 或 GPT 系列 |
作为 Agent 提供任务分析与执行能力 |
| VS Code API |
文件系统、终端、问题面板等接口 |
实现文件操作、命令执行和问题捕获 |
- 智能任务执行:工具、模型配合实现
- 自动执行命令借助 vscode1.9.3 版本提供的执行 shell 并且捕获输出的能力,实现细节
- 文件处理,更多 Available Tools 参考
- list_files
- write_to_file
- replace_in_file
MCP
Prompting
.clinerules
Roo-Cline
- A fork of Cline,项目地址:https://github.com/RooVetGit/Roo-Cline
- 比 Cline 的好处,通过开发 MCP,更节省 token
使用
配置 gemini
- 点击右上角轮子配置:
- API Provider:
OpenAI Compatible
- Base URL:
https://gemini-playground.0931.date 一个 gemini API 转 OpenAI 的 cloudflare 代理
- API Key:
xxx
- Model ID:
gemini-2.0-flash-exp
- Custom Instructions:
speek in chiness
- 点击右上角的
Done 完成配置
常用语句
- 创建 MCP 相关
- MCP 默认的创建目录为 /Users/xiexianbin/Documents/Cline/MCP
添加一个工具:实现自动生成歌曲
添加一个工具:获取 Jira ticket
添加一个工具:管理阿里云 serverless 实例
将MCP server添加到claude app
下载并分析这个项目的功能和使用场景,用中文回答:https://github.com/xiexianbin/oauth2-server
当前使用 macOS 系统,编译并运行该项目
将xxx集成到项目中:xxx
优化代码以实现更节省资源并且达到更好的体验
运行优化后的项目
修复运行中的问题
# https://www.aivi.fyi/aiagents/introduce-Roo-Cline-MCP-Server
请对一下项目文件进行详细的代码结构和功能分析:
待分析的文件清单:
配置相关:
- config.json
页面视图:
- xxx.vue
按以下格式输出分析结果:
1. 核心文件分析
对每个关键文件进行分析:
文件名:[文件路径]
主要功能:[该文件的整体功能和职责描述]
核心依赖:[该文件依赖的主要模块/库]
关键组件:
- 类/组件名称:
- 功能描述:
- 主要属性:
- 主要方法:
核心方法:
- 方法名称:
- 功能描述:
- 参数说明:
- 返回值:
- 调用关系:
事件处理:
- 事件名称:
- 触发条件:
- 处理逻辑:
- 影响范围:
2. 关键业务流程
[描述几个核心业务流程是如何在这些文件间流转的]
3. 项目亮点
[列出项目中值得关注的技术连点、设计模式或解决方案]
4. 潜在问题
[指出代码中可能存在的问题或可优化的地方]
请尽可能详细地分析每个部分,特别是:
- 核心业务逻辑的实现方式
- 关键方法的输入输出
- 组件间的交互方式
- 重要的设计模式应用
- 可能的性能隐患
针对你的分析结果和并且对分析结果进行的格式化输出。现在你需要为我开发一个 MCP server,需要达到的效果就是这款 MCP server 专门针对这个项目的功能和结构,可以添如和修改代码和功能,并且能够根据我的要求添加指定的 AI 平台。
当需要新增 AI 平台时,请只修改 config.json 文件。并参考 config.json 里的 javascript 代码,实现在输入框的元素中自动输入内容。
当我需要添加 button 、 Editor 等 .net MAUI 组件时,需要修改项目中 cs 或 .xaml 代码。
请将项目文件的功能和结构也加入 MCP server,便于更快速的修改、添加功能等操作。并且针对这个项目的框架优化 prompt。
@/src/static/js1... @/src/static/js2... 抢在UI上添加一个配置项,用来控制 AAA,默认值是 AAA=1
F&Q
429 Resource has been exhausted (e.g. check quota).
调用 AI API 时遇到上面的错误,
API Streaming failed: MCP hub not available
Roo Code uses complex prompts and iterative task execution that may be challenging for less capable models. For best results, it’s recommended to use Claude 3.5 Sonnet for its advanced agentic coding capabilities
调用 ollama num_ctx 默认配置 2048 太小导致
Roo-Code does not resume task after running Terminal command in Codium
在 ~/.zshrc 中添加:
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path zsh)"
Roo Code get stuck in an infinite loop while using the API OpenRouter for Perplexity Sonar R1
- 上下文太短,设置长的上下文
num_ctx 和 stop 标识 参考
FROM deepseek-r1:14b
PARAMETER num_ctx 32768
PARAMETER stop ["<|im_start|>", "<|im_end|>", "<|endoftext|>"]
PARAMETER temperature 0.6